This article summarizes the full stack face recognition app I built with React, Express, Node and PostgreSQL in TypeScript. This app was inspired by the excellent Udemy course The Complete Web Developer in 2018: Zero to Mastery by Andrei Neagoie.

Architecture
Front End – React, written in TypeScript
Server – Node and Express, written in TypeScript
Database – PostgreSQL
Code and Live Demo
The client code and server code are both hosted on Github.
The live version of the app is hosted on Heroku. Both the client and server are hosted as separate Heroku applications. The app was deployed to Heroku via Github integration. Note that it takes a few seconds to respond because it’s on the free plan which means the app goes to sleep often and needs to wake up when it’s accessed.
The React client was bootstrapped with create-react-app adapted for TypeScript and the generated starter project was imported into Github.
The PostgreSQL database is hosted on ElephantSQL.
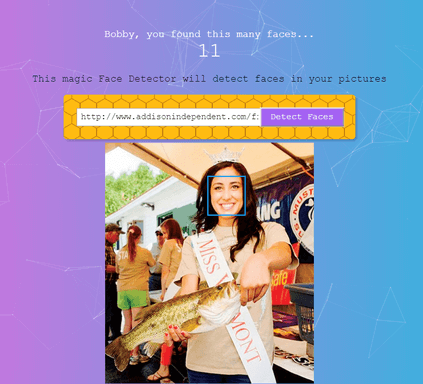
Face Recognition
The app uses Clarifai’s face detection model API to detect faces in images. The app sends the public URL of images to Clarifai and receives co-ordinates of all the faces in the image.
Features
- new user registration
- existing user login
- picture counter for each user
- drawing square around face in picture
Future Improvements
- finding multiple faces in a picture
- better error handling when there are no faces in an image
- better error handling when image URL is incorrect / not available